Imagine you had the power to speak directly to search engines and convince them that your pages were the most relevant to their users.

Using Schema.org markup gives you that power. Kind of.
Intrigued? Then pay attention, young marketing professional. By the end of this guide you will have learned everything you need to know.
What is Schema.org Markup?
In a nutshell, using Schema.org markup (also called Schema markup) on your website is a way of tagging website content so that it is easily understood by search engines. To do this, webmasters add machine-readable tags within the HTML code. This is called on-page markup or semantic markup. Search engines will reward pages that are easy to understand by increasing and enhancing their visibility on search results pages (SERPs).
If a search engine is getting clear, rich data from your website, it will be able to display your content more effectively (more on this below). It will also be able to provide the user with the most relevant results. For example, on-page markup would help Google to understand the difference between a small business that sells Star Wars action figures and a local restaurant that pays homage to Star Wars characters.
By using semantic markup you educate the search engine: telling it what your sites means, not just what it says. This allows search engines to learn and understand the relationships between online content and create a better experience for users
What Schema.org Markup Can Do For You
Currently, when Google displays website content on a SERP the extra information under the page title is chosen by the search engine and isn’t always that helpful to the user. If a page is marked with Schema.org microdata, Google will use the tagged information to create relevant rich data snippets to display under the page title, enhancing the visibility and relevance of the content.
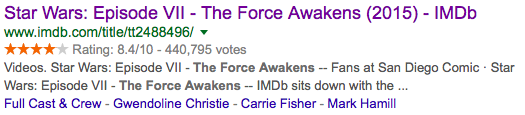
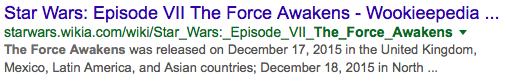
Let’s look at an example. Pretend you want to learn more about The Force Awakens (well, who wouldn’t!) Which of these search engine results would get your click?


The first option is clearly the best: not only does it have eye-catching stars and a rating, but it contains direct links to popular parts of the site. On the other hand, the Wookieepedia page is less visually appealing and less relevant: the emphasis on release date seems a bit random.
You guessed it…

By tagging your content with microdata you will not only have more control over what information Google chooses to display, but the rich snippets will enhance the presentation of your site in SERPs, setting you apart from the competition and leading to a better click-through rate.
Google also draws on semantic markup to create the Knowledge Graph, that authoritative little box that sometimes appears at the top of SERPs. If you play nice with Schema.org, your content could be the first thing users see.
Schema.org: Standardizing How We Talk to Search Engines
There are countless ways of marking up information on the web, and this lack of standardization makes things difficult for human marketers as well as search engines.
Schema.org is the result of a collaboration between the major search engines: Google, Yahoo!, Bing and Yandex.
It has resulted in a single, best practice, form of semantic markup with standardized sets of vocabulary (called schemas) and preferred formats (microdata and more recently, JSON-LD). The content of pages that are tagged with Schema.org microdata can easily be understood by search engines.
So, how does Schema.org markup work?
A Tasty Analogy for Better On-Page Markup
Imagine you are at the Mos Eisley Cantina and you’ve ordered lunch by pointing at something on the menu. Your food arrives, and, surprise surprise, you have no idea what it is.
Wouldn’t it be great if the dish came with little labels? “Bantha” for the mystery meat. “Peanut satay” for the scary looking sauce. “Spring onions,” “fried egg,” “extremely spicy chilli,” “garnish” – whew, good thing you didn’t eat those last two.
Those labels are exactly what semantic markup provides for search engines.
In this analogy, the search engine is you and the website it is trying to understand is the random pile of food. The helpful labels are the tags added by developers implimenting Schema.org markup.
Adding Schema Markup to HTML Code
Like other forms of on-page markup, microdata is added directly to the HTML code of your website.
Here is an example of a webpage with no Schema.org markup:
<div>
<h1>The Force Awakens</h1>
<span>Director: J.J. Abrams </span>
<span>Science fiction</span>
<a href=”../movies/the-force-awakens-theatrical-trailer.html”>Trailer</a>
</div>
Since you can read English, you know this site points to a trailer for an awesome film. But a computer won’t know that. A search engine doesn’t speak English, remember?
So, a developer adds microdata tags to each part of the content (in bold below).
<div itemscope itemtype =”https://schema.org/Movie”>
<h1 itemprop=”name”>The Force Awakens</h1>
<span>Director: <span itemprop=”director”>J.J. Abrams </span>
<span itemprop=”genre”>Science fiction</span>
<a href=”../movies/theforceawakens-theatrical-trailer.html” itemprop=”trailer”>Trailer</a>
</div>
The first bolded line specifies that the item contained in the div is in fact a Movie. When using Schema.org markup, item types are provided as URLs, in this case https://schema.org/Movie.
The next lines tell the search engine more about the movie, namely that it has a title, a director, a genre, and a trailer. All of these tags are properties defined within the Schema.org vocabulary heirarchy.
This example features the ‘Movie’ item type, but there are lots of other types (642 to be exact) including popular options like Book, Recipe, and TVSeries.
Schema Markup and Search Ranking
There is some debate over whether using markup on your site will directly enhance the ranking of your search results. One study by Searchmetrics determined that websites using microdata ranked an average of four positions higher in SERPs, but Google has stipulated that use of markup is not part of their ranking system.
On the other hand, only 0.3% of websites use Schema markup, and rich snippets definitely enhance the visibility and relevance of your content on SERPs. This in turns makes your website stand out, and generates more click-throughs. And really, isn’t that what you want?
Finally, you may have already heard of RankBrain, Google’s new artificial intelligence system working alongside search engine algorithms. Schema markup is important for RankBrain because it helps the system to learn about semantics and meaning, allowing it to better understand user intentions. As Google’s AI becomes more important for search, semantic markup will become more important for rankings.
In other words, when it comes to educating search engines and making sure they know that your information is the most relevant for users, Schema.org markup is the SEO mind trick you’ve been looking for.
How to Implement Schema.org Markup
Speak to your developer to find out whether they can incorporate Schema.org microdata into your website. Since the tags are added directly to HTML or behind the scenes using tools like Google Tag Manager, no new coding language is required.
If you are interested in a step-by-step DIY document, there are lots of guides out there, or try the official Schema website. You can check that your markup is working properly using Google’s structured data testing tool.
If you have a small number of pages, marking them up should be relatively straightforward. On the other hand, if your websites runs to hundreds of pages adding tags may be less feasible. Speaking with an established SEO company in your area will help you to determine whether Schema markup is right for you.
Cue End Credits
To summarize, Schema.org is a a collaboration between the major search engines (Google, Bing, Yahoo!, and Yandex). Its goal is to create a standardized vocabulary and a preferred format of tagging information that is easily understood by computers.
This semantic markup allows search engines to pull relevant information from websites to display as visually appealing rich data snippets. Websites that use Schema.org markup will benefit from enhanced results on SERPs, leading to higher click-through rates and possibly even higher rankings and a coveted place in the Knowledge Graph.
So what are you waiting for? Get out there and markup your site.
Punch it, Chewie!
Written by Glenn Walker